このページではビスタプリントのパソコン用ダウンロード編集ソフト(Windows版)の使い方を解説しています。
目次
パソコン用ダウンロードソフト(Windows版)のインストール
ビスタプリントホームページの本文中では、フォトブックのパソコン用ダウンロードソフトのことを「フォトブック編集エディター」や「オフラインエディター」と表記しています。Windowsの「スタート」メニューには「Vistaprint.jp Photo Books」と表示されます。
【編集エディターのインストール手順】
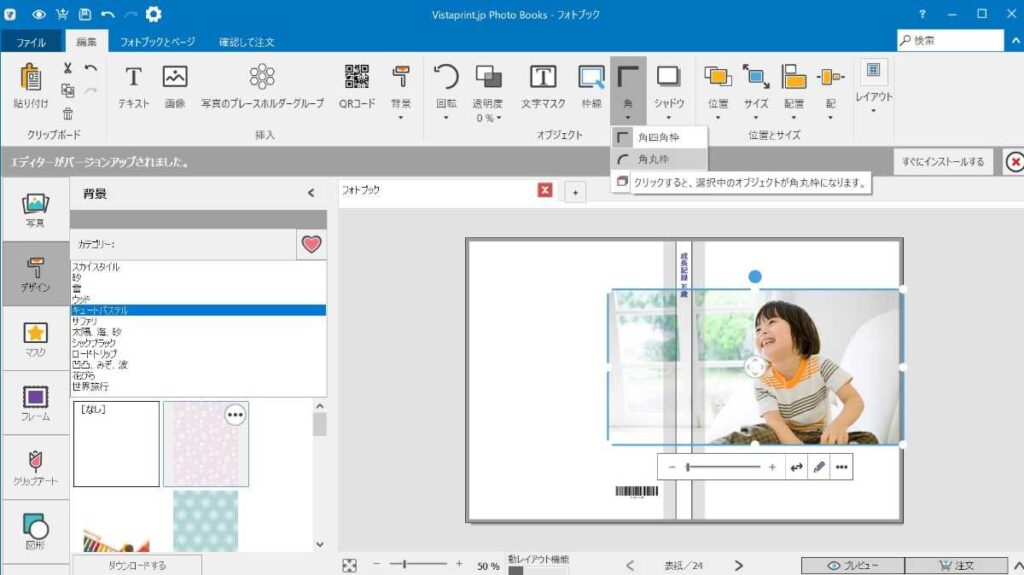
以下、ビスタプリントのホームページの「フォトブック」のページにアクセスします。
公式サイト:ビスタプリントのフォトブックのページ
- 「サイズ比較」欄にある「作成スタート」ボタンをクリックします。
(※フォトブックのサイズを選択する必要はありません。ダウンロードソフトによる編集作業のスタート時に改めてフォトブックのサイズを選択します。) - 「フォトブック編集エディターの選択」ページに切り替わり、「ダウンロード」ボタンをクリックします。
- ポップアップウィンドウの「Vistaprint_Photo_Books_JP.exeを開く」で「ファイルを保存」ボタンをクリックし、保存先のフォルダーを指定して「保存」ボタンをクリック。
- インストーラーがダウンロードされ、指定したフォルダーに保存されますので、そのアイコンをダブルクリックして編集エディターをインストールします。
パソコン用ダウンロードソフト(Windows版)の仕様
- 対応OS: Windows Vista / Windows 7 / Windows 8.1 / Windows 10 / Windows 11
- 対応画像形式: JPEG / PNG
- 写真枚数: 無制限
- 写真解像度: 300dpiが最適値 / 必要とされる最低限の解像度は150dpi
なお、ビスタプリントの「オンライン編集」なら、ソフトのインストールは不要です。編集方法はこちら
まだ見てなかったらみてね!
フォトブックを15年以上作り続けているフォトブックマニアが、
実際の仕上がりを徹底比較した結果はこちら↓
\ 当サイト限定 割引クーポン配布中! /
オンライン編集ソフトとダウンロード編集ソフト、どっちが使いやすい?
ダウンロード編集ソフトの方が機能が多いですが、使いやすいのはオンライン編集ソフトです。
初めての方にはオンライン編集ソフトをおすすめします。
ダウンロード編集ソフト 編集作業の流れ
1 フォトブックのサイズとタイプを選ぶ
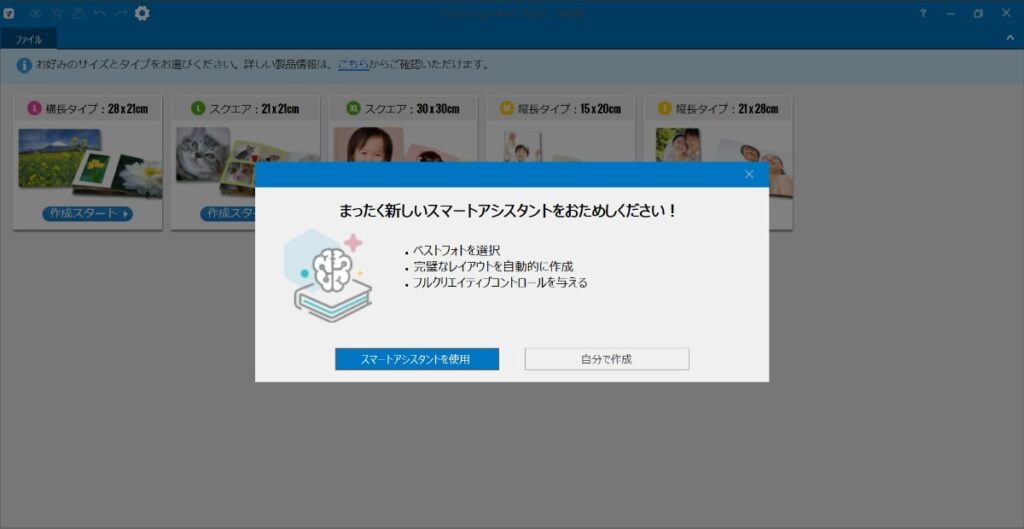
編集エディターを立ち上げると、フォトブックのサイズとタイプの選択画面が最初に表示されます。
作りたいサイズとタイプを選び、「作成スタート」をクリックします。
2 編集方法を選ぶ
フォトブックのサイズとタイプを選んで「作成スタート」ボタンをクリックすると、AI自動編集の「スマートアシスタント」の使用を促すポップアップ画面が表示されます。
- 「スマートアシスタントを使用」:写真を自動選択・配置し、全ページを自動レイアウト。
- 「自分で作成」:写真を随意選択して手動配置、全ページを手動レイアウト。
この2種類のボタンのどちらかをクリックして編集方法を指定します。
※ Escキーを押すとポップアップ画面が消え、フォトブックの選択画面に戻ります。
3 写真を選ぶ
【スマートアシスタントの場合】
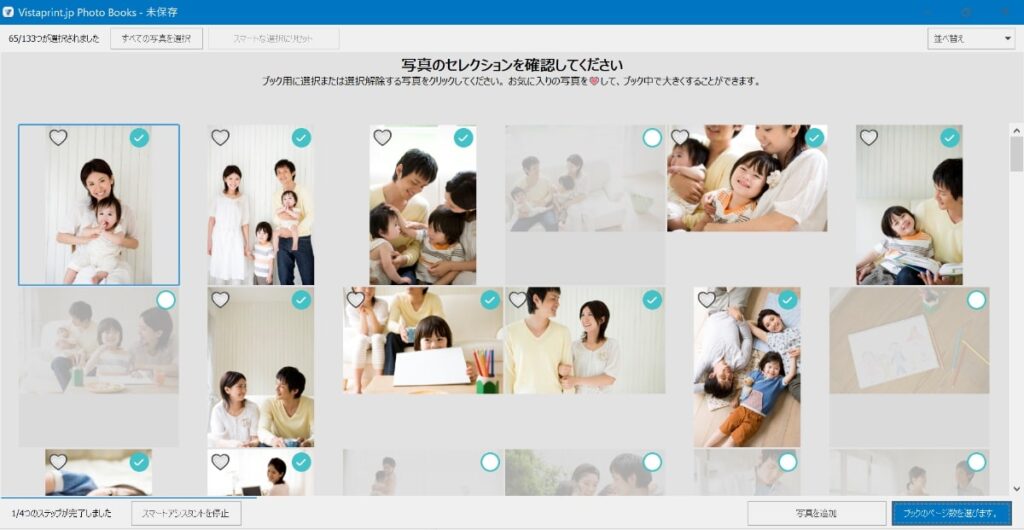
スマートアシスタントを選択すると、写真選択の画面に切り替わります。
画面左側のツリー表示から写真フォルダーをドラッグして写真を登録し、右下にある「スマートな選択を利用して続行」のボタンをクリックすると、ソフトによる写真の分析作業が始まります。
写真分析が終了すると登録写真の一覧画面に切り替わり、ソフトが選んだ写真にはチェックが入ります。
大きく表示したい写真を指定することができ、写真の追加・削除もできます。
写真の確認と作業が終了したら右下のボタン「ブックのページ数を選びます」をクリックします。
【自分で作成の場合】
編集メニューの「写真」をクリックし、「写真」ウィンドウのツリー表示から画像フォルダーを指定して保存写真を表示。各ページの編集画面に写真をドラッグします。
4 ページ数を選ぶ
【スマートアシスタントの場合】
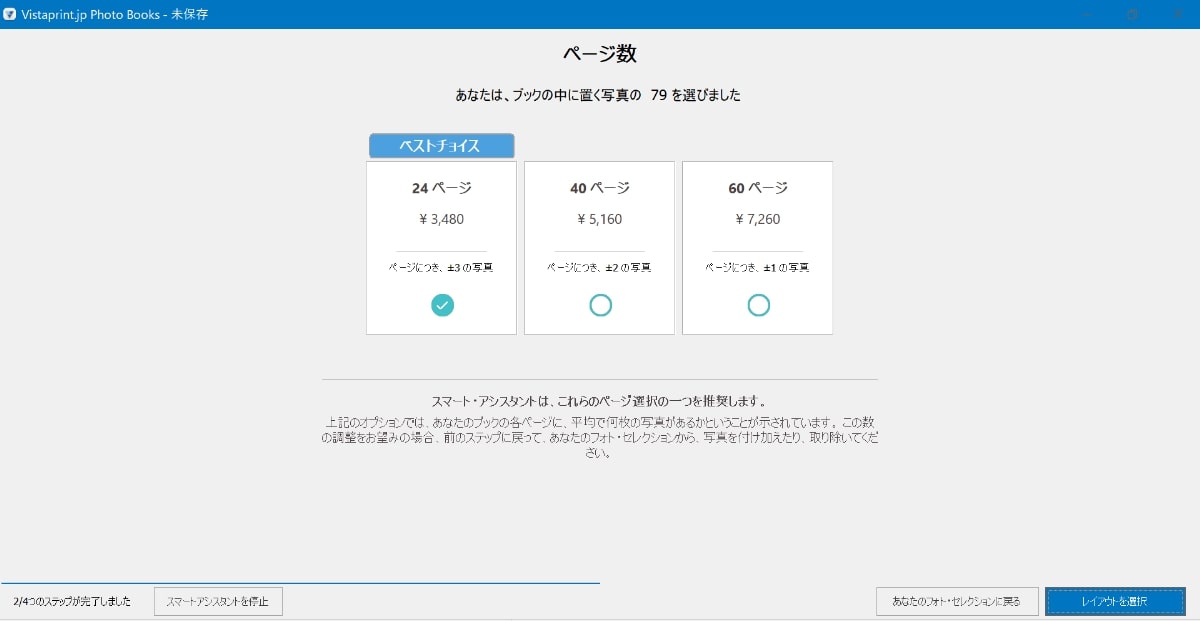
「ブックのページ数を選びます」をクリックすると画面が切り替わってページ数の候補が複数表示され、それぞれの価格と1ページの平均写真枚数も表示されます。
選択するページ数にチェックを入れ、右下のボタン「レイアウトを選択」をクリックします。
【自分で作成の場合】
編集作業のスタート時には、編集画面に最小ページ数の本文24ページが表示されます。
編集作業の途中で必要に応じて2ページずつ追加することができます。
5 レイアウトを選ぶ
【スマートアシスタントの場合】
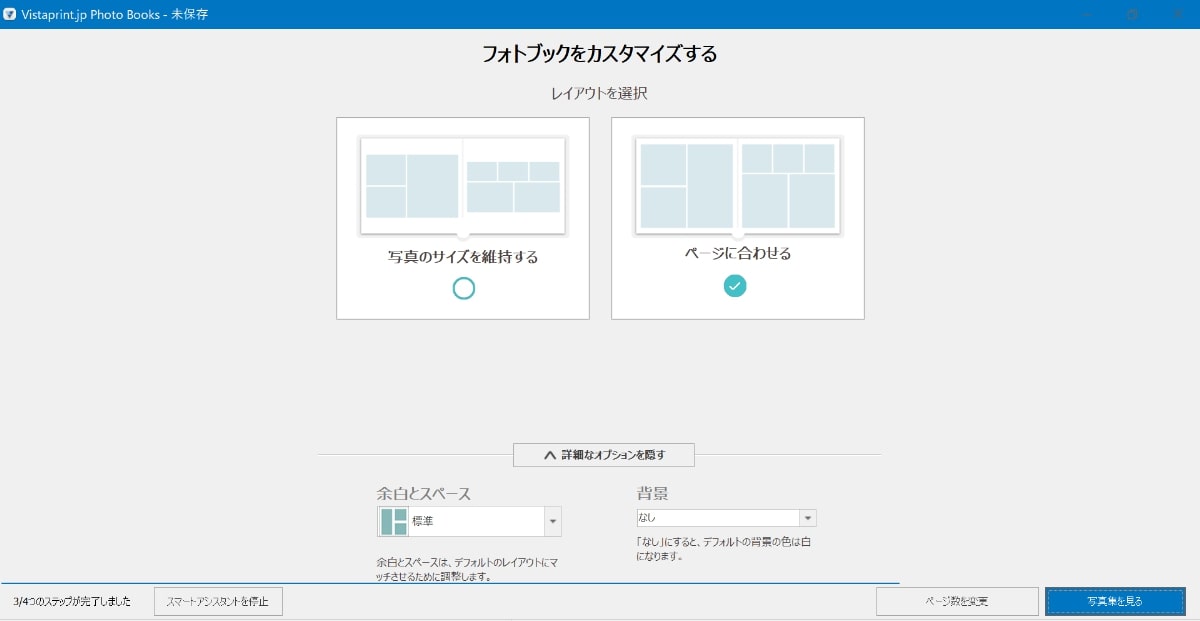
「レイアウトを選択」をクリックすると画面が切り替わり、ページレイアウトの方法として「写真のサイズを維持する」または「ページに合わせる」を選択できます。また、余白や背景色についても指定できます。
条件選択が終了したら右下のボタン「写真集を見る」をクリックします。
「ページに合わせる」の方が写真を大きく掲載できます。
【自分で作成の場合】
編集メニューの「選択」をクリックし、「レイアウト」ウィンドウで写真1点から最大9点までのレイアウトをページごとに設定することができます。
6 フォトブックのプレビューを見る
【スマートアシスタントの場合】
「写真集を見る」をクリックすると、ポップアップ画面で各ページのプレビューを見ることができます。各ページの確認ができたら右下の「編集作業を続ける」ボタンをクリックします。
「編集作業を続ける」ボタンをクリックすると、「自分で作成」の場合と同じ通常の編集画面に切り替わり、写真・レイアウトなどを手動で変更することができます。
【自分で作成の場合】
編集画面の右下にある「プレビュー」ボタンをクリックし、全ページの仕上りを確認することができます。
7 フォトブックの編集をする
表紙の写真をお気に入りの1枚に差し替えたり、本文のレイアウトを編集します。
編集方法のヘルプ
8 フォトブックを注文する
「スマートアシスタント」と「自分で作成」のどちらの場合も、編集作業が終了したら作品のデータを保存し、画面右下にある「注文」ボタンをクリックします。作品データがビスタプリントのサーバーにアップロードされ、注文手続きをすることができます。
写真を配置する
- 「編集」画面で下段にあるページ一覧の「表紙」のサムネールをクリックして表示。
- 左側のメニューで「写真」をクリック。
- ツリー表示の写真フォルダーをクリックし、保存写真を表示。
- 写真一覧から1点ずつ選択してドラッグし、写真枠にドロップして配置を調整。
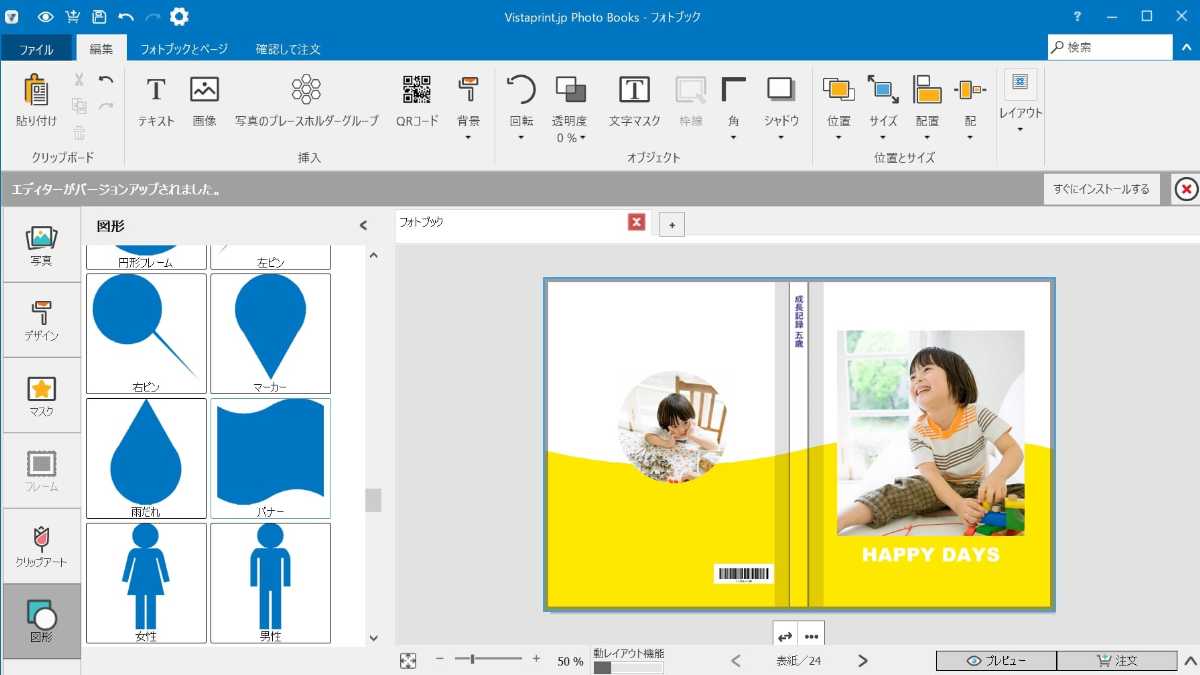
縦書きの背表紙タイトルを付ける
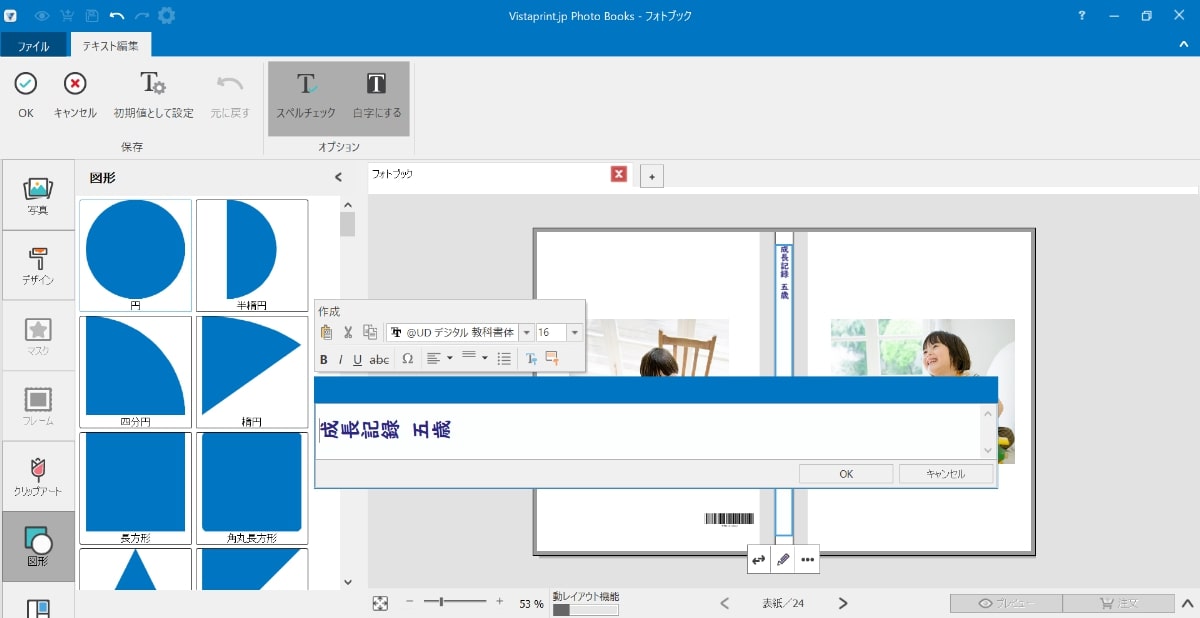
- 背表紙タイトルの文字枠をダブルクリックして「作成」ウィンドウを表示する。
- 日本語でタイトルをつける場合、フォント名の冒頭に半角@マークの付いたフォントを選択し、サイズ、色を設定。
※フォント名の冒頭に「@」を付けたフォントは、全角の和文書体で縦組みの背表紙タイトルを入力できます。 - 書式設定ボタンの「左寄せ」と「中央」(=中央寄せ)をクリックし、背表紙タイトルの文字を最適な位置に揃えます。
(※文字縦組みの場合、「左寄せ」で頭揃えとなり、「中央」でセンター揃えになります。) - OKボタンをクリックして「作成」ウィンドウを閉じます。
背景の設定
背景色または背景画像を選択し、現在編集中のページや複数ページに設定することができます。
背景色の選択
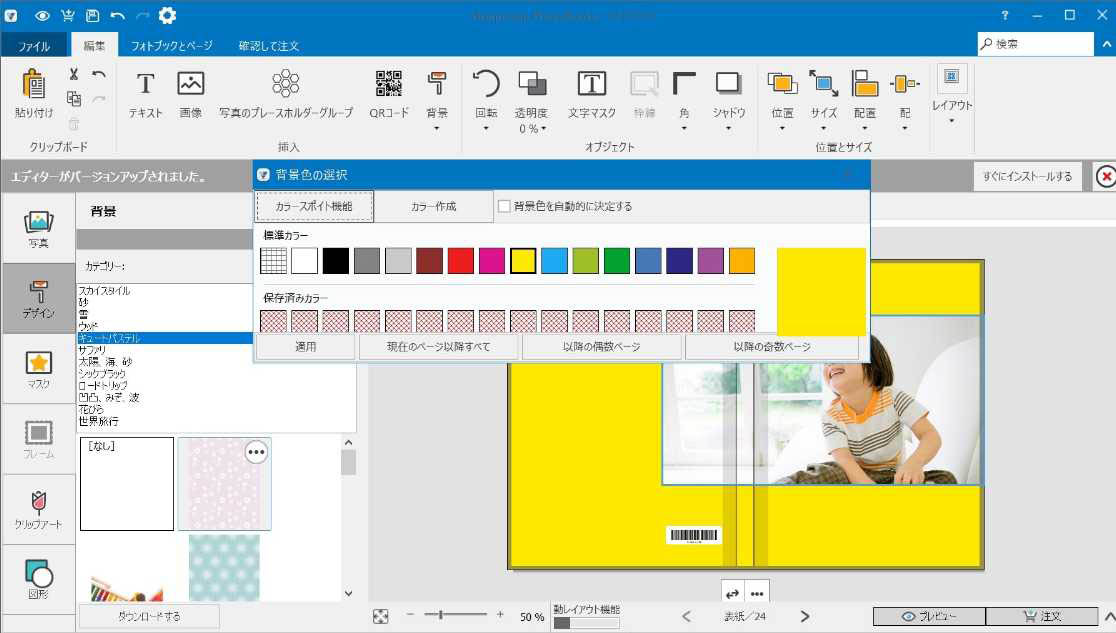
- 表紙または見開きの編集画面で上段の「編集」メニューにある「背景」ボタンをクリックし、プルダウンメニューの「色」をクリック。
- 「背景色の選択」ウィンドウが表示され、次の4つの方法で背景色を指定できます。
- 既定の「標準カラー」または「保存済みカラー」のカラーボタンをクリック。
- 「カラースポイト機能」ボタンをクリックし、モニター画面上の取り込みたい色がある場所にスポイトポインターを置いてクリック。
- 「カラー作成」ボタンをクリックして「カラー作成」ウィンドウを開き、そのカーソルをドラッグして色を作成したら「適用」ボタンをクリック。
(※以上の方法で指定した色は自動的に「保存済みカラー」に登録されます。) - 「背景色を自動的に決定する」のラジオボタンをクリック。(※個々の写真ページで一番大きな写真の色合いに基づいて背景色が自動設定されます。)
- 「背景色の選択」ウィンドウの「適用」ボタンをクリック。指定した背景色が現在編集中のページに適用されます。
また、「現在のページ以降すべて」「以降の偶数ページ」「以降の奇数ページ」のボタンをクリックすると、同じ背景色を複数ページに同時に適用することができます。
特殊な背景色「マジックバックグラウンド」
「マジックバックグラウンド」は、表紙や写真ページでそこに配置されている写真の配色に基づいて作成されるグラデーションの背景色です。
- 写真が配置された表紙または本文ページで「編集」メニューにある「背景」ボタンをクリックし、プルダウンメニューのツリー表示で「マジックバックグラウンド」>「マジックバックグラウンドを作成」を選択すると、編集中のページに背景色として適用されます。
- 同じくプルダウンメニューのツリー表示で「以降の全ページに適用」「以降の偶数ページ」「以降の奇数ページ」のいずれかをクリックして適用範囲を広げることができます。
背景画像の選択
パソコンに保存してある写真やオフラインエディターに登録されている背景画像を全ページまたは指定ページの背景として設定することができます。
パソコンの保存写真やイラストを背景にする
表紙または本文ページの編集画面で左端の「写真」ボタンをクリックし、パソコンに保存してある写真を一覧表示します。
- 背景に設定したい写真(縮小表示)の右クリックメニューで「背景として挿入」>「背景に使用」を選択すると、編集中のページに背景として表示されます。
- さらに同じ手順で「背景として挿入」のツリー表示にある「以降の全ページに適用」「以降の偶数ページ」「以降の奇数ページ」のいずれかをクリックして適用範囲を広げることができます。
ウェブなどでダウンロードした無料素材や自分で用意したイラストもレイアウトすることもできます。
参考:フォトブックに使える無料素材サイトまとめ!(スタンプ・イラスト・フレーム)
オフラインエディターの背景画像を設定する
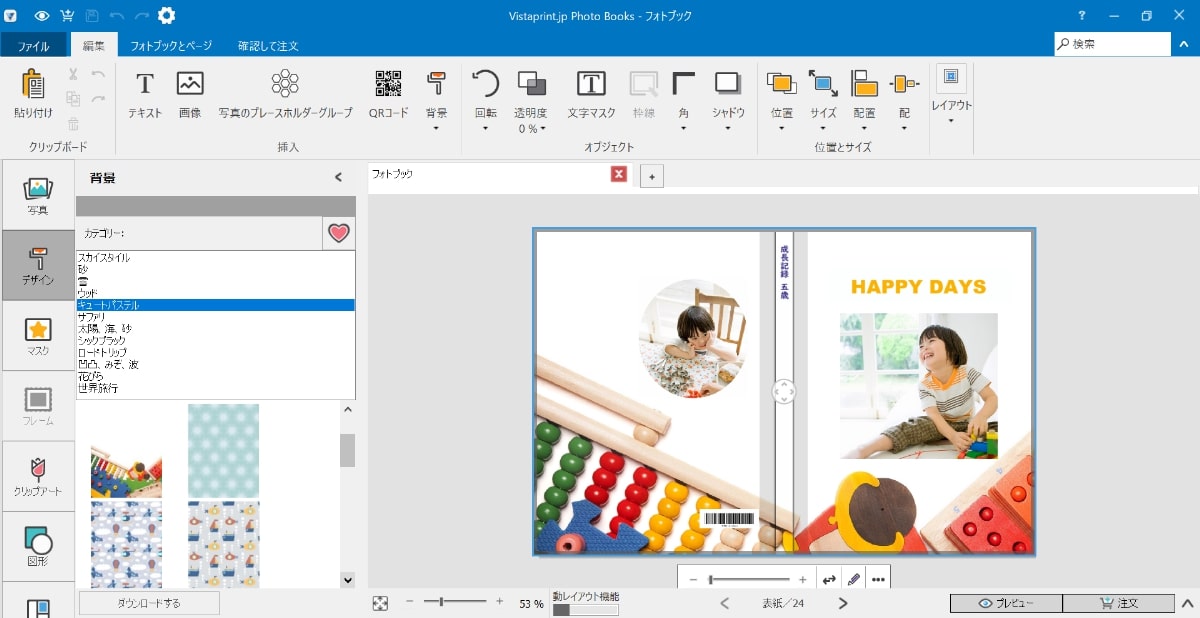
- 表紙または本文ページの編集画面で左端の「デザイン」ボタンをクリックして「背景」メニューを表示します。
- カテゴリーを選択してその写真一覧を表示。
- 背景に設定したい画像(縮小表示)の右クリックメニューで「保存」をクリックすると、編集中のページに背景として表示されます。
さらに同じ手順で右クリックメニューの「以降の全ページに適用」「以降の偶数ページ」「以降の奇数ページ」のいずれかをクリックして適用範囲を広げることができます。
デザインテンプレートを使いたい場合
ビスタプリントのオンライン編集には、クリップアートや背景の設定意外に、テーマやページごとにデザインされたテンプレートはありません。
当サイトでは、ビスタプリントで使えるデザインテンプレートを無料配布しています。
写真やクリップアート・文字等の「重なりの順序」を変更(背面・全面)
複数の写真枠が設定されているページで写真の一部が重なっている場合、重なり部分では上の階層にある写真が表示され、下の階層の写真の重なり部分は隠されて表示されません。下の階層の写真全体を表示したいときは、階層の順序を変更します。
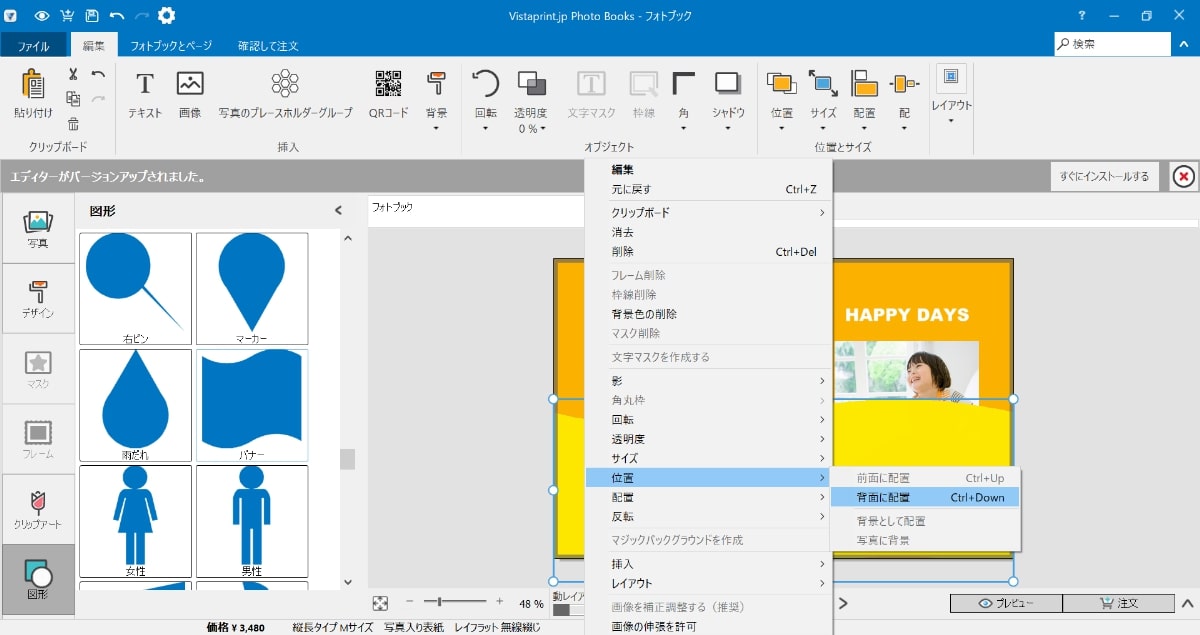
- 枠の重なり合っている見開きを編集画面に表示した状態で、上の階層にある写真(全体が表示されている写真)を右クリックし、「編集」のプルダウンメニューを表示。
- 「編集」メニューの「位置」にポインターを置いてサブメニューを表示。
- サブメニューとして「前面に配置」「背面に配置」「背景として配置」が表示されますので、「背面に配置」をクリックします。
これによって上の階層にある写真枠が下に移動し、下の枠が上に来てその写真全体が表示されます。
もうひとつの方法として、下の写真を上の階層に移動させることもできます。
その場合は下にある写真枠を右クリックし、「編集」のプルダウンメニューを表示します。
- 「編集」メニューの「位置」にポインターを置いてサブメニューを表示。
- サブメニューの「前面に配置」をクリックして下の写真全体を表示することができます。
写真枠を追加したときには、新しい写真枠は一番上の階層に配置されます。それによって他の写真の一部が隠れた場合も、「位置」メニューによる上記の操作で重なりの順序を変更することができます。
デザイン素材を使う
オフラインエディターでは、背景画像以外にも無料デザイン素材としてフレーム、マスク、図形、クリップアートを使用することができます。
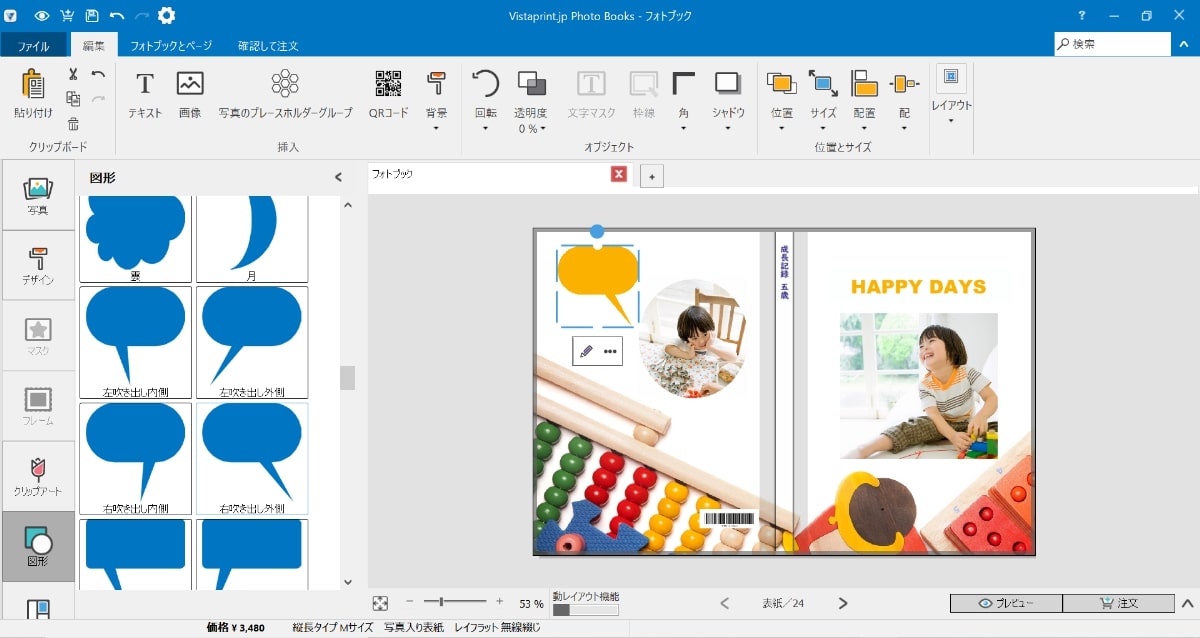
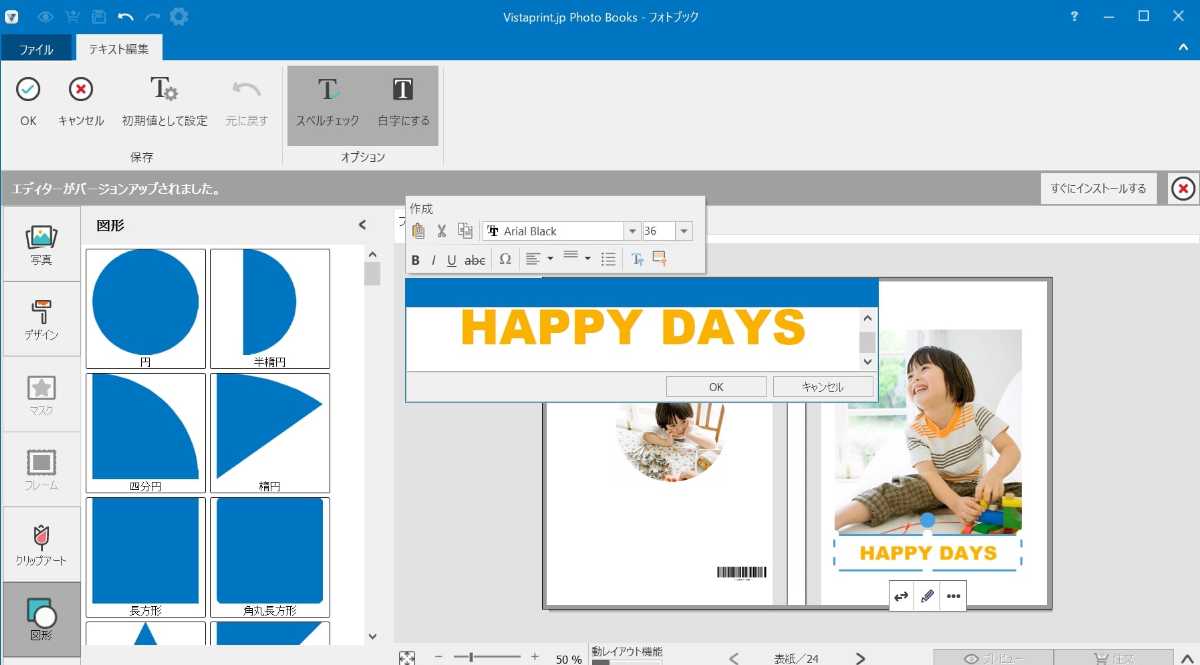
図形
幾何学模様、吹き出し、矢印、星形、雲形、人形、花形などの貼り込み素材です。色とグラデーションを自由に設定でき、サイズ変更と回転が簡単です。
- 本文ページの「編集」画面で編集メニューの「図形」をクリック。「図形」ウィンドウが表示されます。
- 「図形」ウィンドウに100点の図形が登録されていますので、スクロールして使用する図形のサムネールをクリックし、貼り込むページにドラッグ&ドロップ。
- 貼り込みと同時に開く設定ウィンドウで図形の枠線・塗りつぶしなどの色を設定して「閉じる」をクリック。
- 図形枠の白丸にポインターを合わせ、ドラッグしてサイズを調整。枠外にある青丸にポインターを合わせて回転させることもできます。(※回転角度が図形の中央に表示されます。)
- 図形内にポインターを置いてドラッグし、見開きの適当な位置に配置します。(※図形の一部がページからはみ出した状態で配置することもできます。)
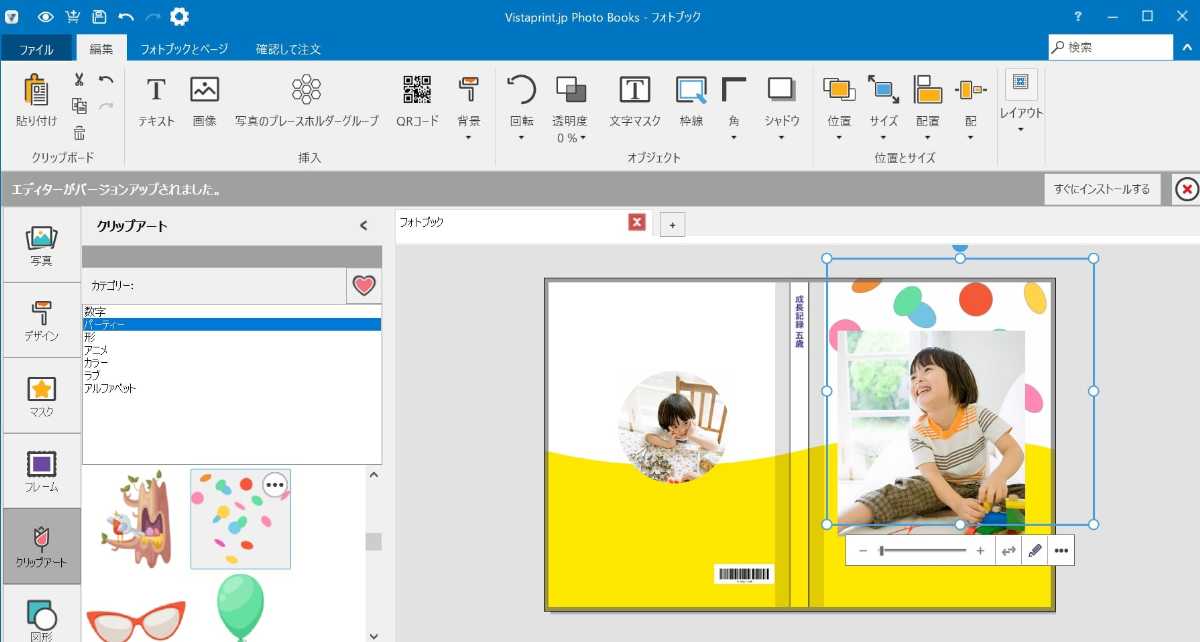
クリップアート
クリップアートはページデザインに活用できる無料デザイン素材です。デザイン文字を含むイラスト素材が6ジャンルあり、そのほかにクリップアートの背景色やページレイアウトの色分けに便利なカラー素材が選択できます。
- 本文ページの「編集」画面で左側編集メニューの「クリップアート」をクリック。「クリップアート」ウィンドウが表示されます。
- 「クリップアート」ウィンドウのカテゴリー欄で適当なカテゴリー名をクリック。登録されているクリップアートのサムネールが表示されます。
- 使用するクリップアートのサムネールをクリックしてドラッグし、貼り込むページにドロップ。
- 貼り込んだクリップアートを右クリックして編集メニューを表示し、必要な編集を行います。
- クリップアート枠の白丸にポインターを合わせ、ドラッグしてサイズを調整。枠外にある青丸にポインターを合わせて手動で回転させることもできます。(※回転角度が図形の中央に表示されます。)
- クリップアート内にポインターを合わせてドラッグし、見開きの適当な位置に移動して配置します。(※図形の一部がページからはみ出した状態で配置することもできます。)
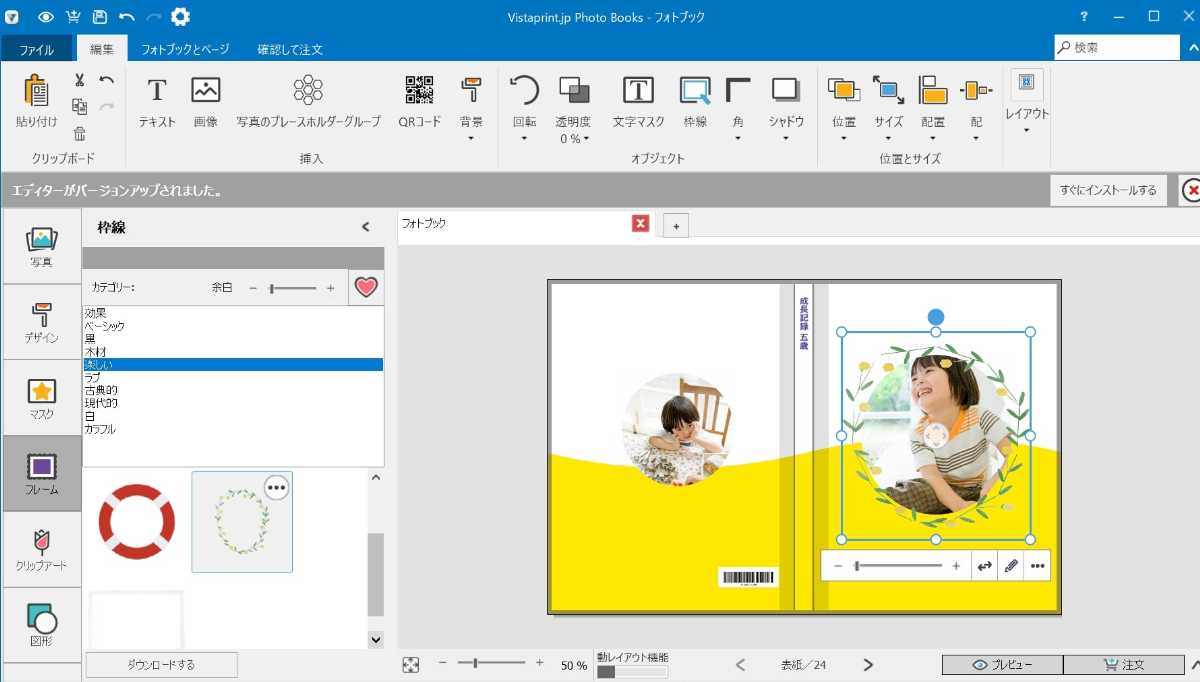
フレーム
フレームは飾り枠や飾り罫とも呼ばれるイラスト素材です。画像、文章、タイトルなどの周囲に装飾として配置します。
- 本文ページの「編集」画面で左側編集メニューの「フレーム」をクリック。「枠線」ウィンドウが表示されます。
- 「枠線」ウィンドウのカテゴリー欄にある「効果」から「カラフル」までの10種類の中から適当なカテゴリー名をクリック。登録されているフレームデザインのサムネールが表示されます。
以下、2通りのフレームの設定方法があります。
写真枠を選んで個別にフレームを付ける
- 使用するフレームのサムネールにポインターを合わせて適用する写真枠にドラッグ&ドロップ。
- フレームを付けたい写真枠を特定し、個々の写真枠に異なるフレームを付けることができます。
複数ページの写真枠に自動的にフレームを付ける
- 使用するフレームのサムネールを右クリック。
- 右クリックメニューの「以降の全ページに適用」「以降の偶数ページ」「以降の奇数ページ」のいずれかをクリック。全ページまたは指定範囲のページの写真枠すべてに同じフレームを付けることができます。
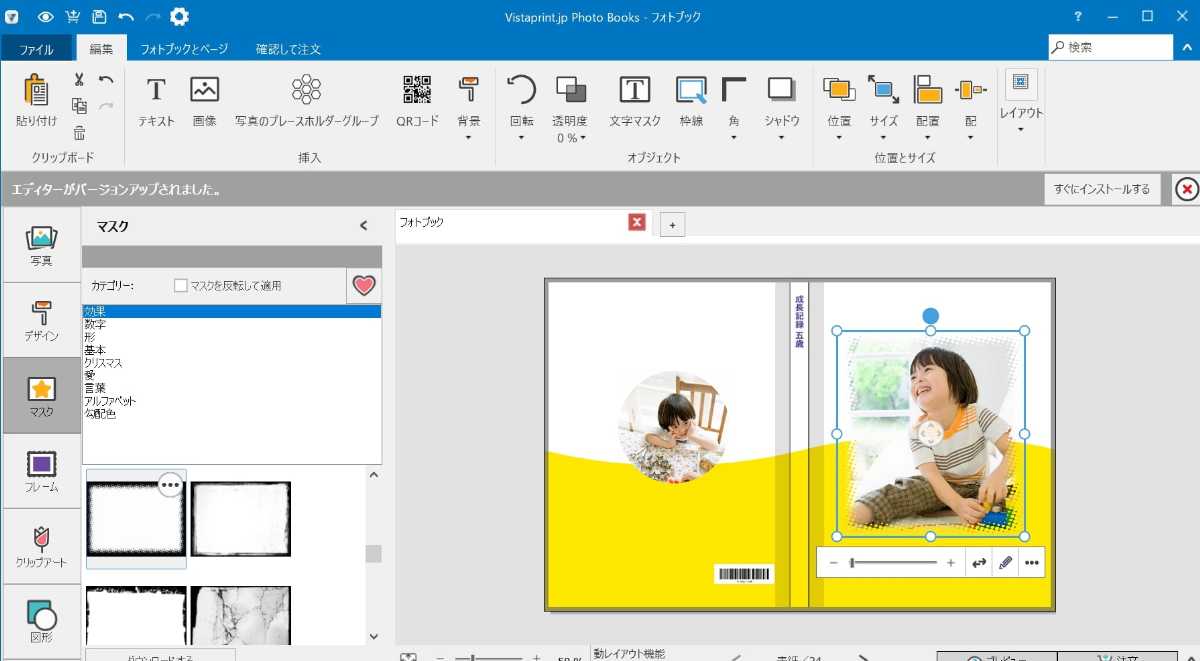
マスク
マスクは画像の一部をおおい隠すイラスト素材です。
マスク素材の白黒サムネールの黒色部分に画像が切り抜かれたように描写され、白色部分には背景色や下の階層にある別画像が表示されます。小さなドットの密度変化で画像が徐々に薄くなり消えていくフェードアウト効果のマスクもあります。
- 本文ページの「編集」画面で左側編集メニューの「マスク」をクリック。「マスク」ウィンドウが表示されます。
- 「マスク」ウィンドウのカテゴリー欄にあるカテゴリー名をクリック。登録されているマスクデザインのサムネールが表示されます。
以下、2通りのマスクの設定方法があります。
写真枠を選んで個別にマスクを掛ける
使用するマスクのサムネールにポインターを合わせて写真枠にドラッグ&ドロップ。マスクを掛ける写真枠を特定し、個々の写真枠に異なるマスクを掛けることができます。
複数ページの写真枠に自動的にマスクを掛ける
- 使用するマスクのサムネールを右クリック。
- 右クリックメニューの「以降の全ページに適用」「以降の偶数ページ」「以降の奇数ページ」のいずれかをクリック。全ページまたは指定範囲のページにある写真枠すべてに同じマスクを掛けることができます。
本文ページのレイアウトを編集する
- ページ単位でレイアウトテンプレートを変更できます。
- 写真枠と文字枠をサイズ変更、移動、回転、追加、削除できます。
- ページ単位でレイアウトを「マイレイアウト」に登録できます。
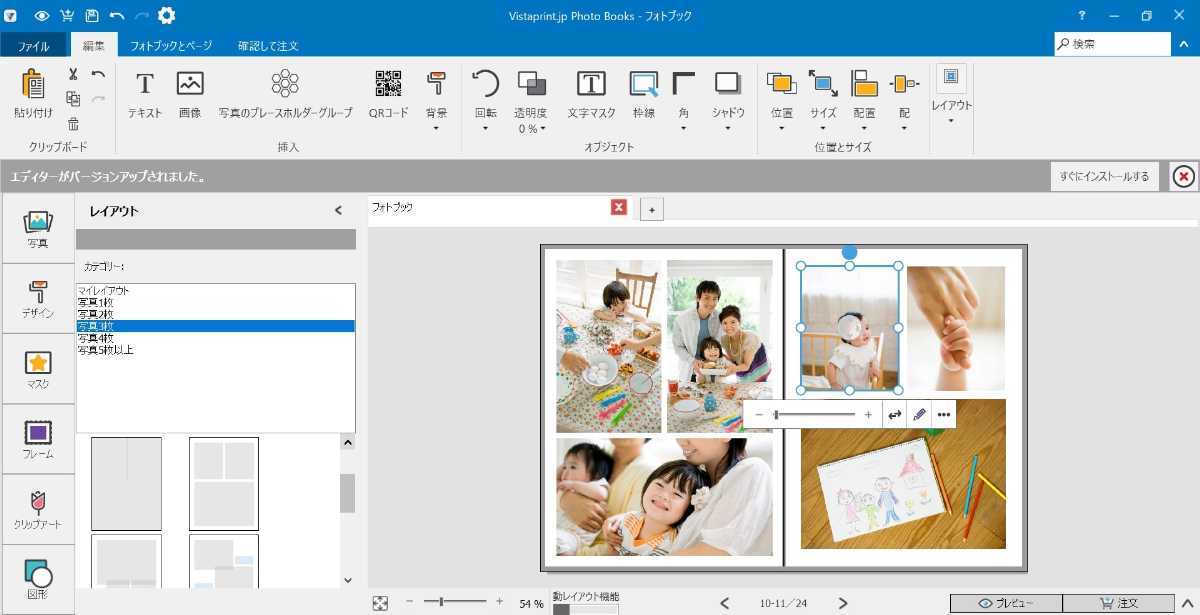
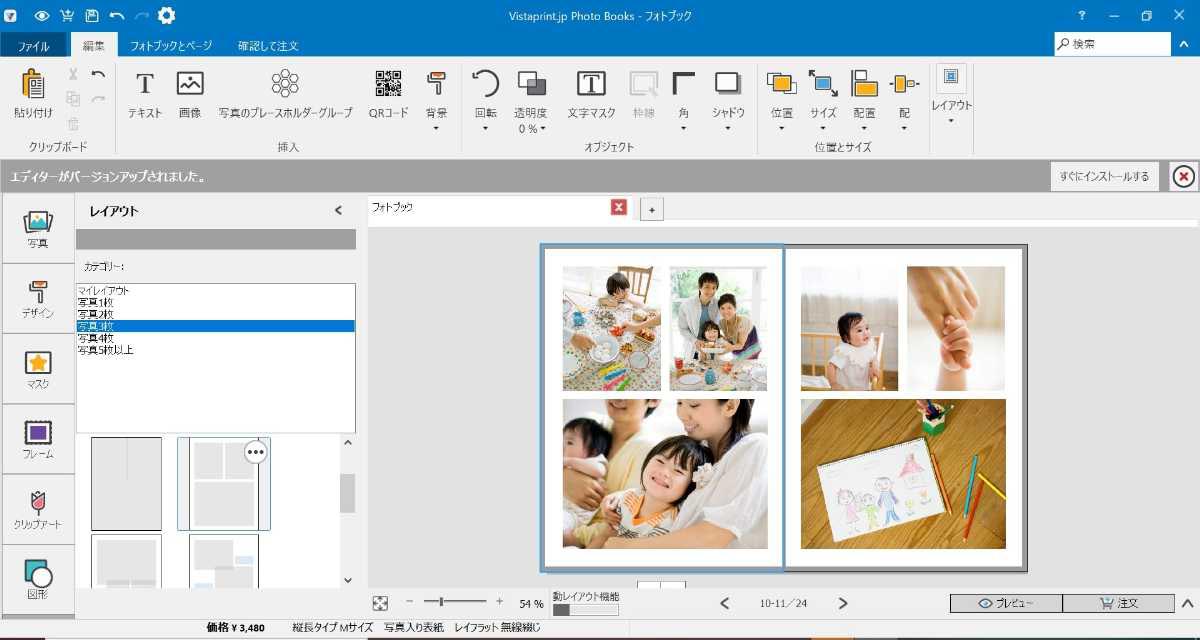
レイアウトテンプレートを選択する
- 左端のメニューで「選択」ボタンをクリック。
- 左側に「レイアウト」ウィンドウが表示され、以下の6種類からレイアウトメニューを選んでクリック。
- マイレイアウト 〈※これまでに登録した既存・自作のページレイアウト〉
- 写真1枚
- 写真2枚
- 写真3枚
- 写真4枚
- 写真5枚以上
「レイアウト」ウィンドウに選択した種類のテンプレートが一覧表示されます。使いたいレイアウトのサムネールをドラッグして編集画面の変更したいページにドロップすれば、選択したレイアウトテンプレートに切り替わります。
ページレイアウトを変更する
- 編集画面で変更したい写真枠や文字枠をクリック。
- 枠内にポインターを入れると十字型の矢印ポインターが表示され、長押しでドラッグして移動させることができます。
- 枠の四隅にある丸印にポインターを置くと斜め矢印ポインターが表示され、長押しでドラッグして写真枠や文字枠を拡大・縮小することができます。
- 写真枠や文字枠の四辺の中央にある丸印にポインターを置くと左右または上下の矢印ポインターが表示され、長押しでドラッグして横方向または縦方向のサイズ変更ができます。
- 写真枠や文字枠の外側・上下にあるメニューボタンによって、「元に戻す」・「削除」・「角度を指定して回転」・「反転」などのメニューを利用できます。
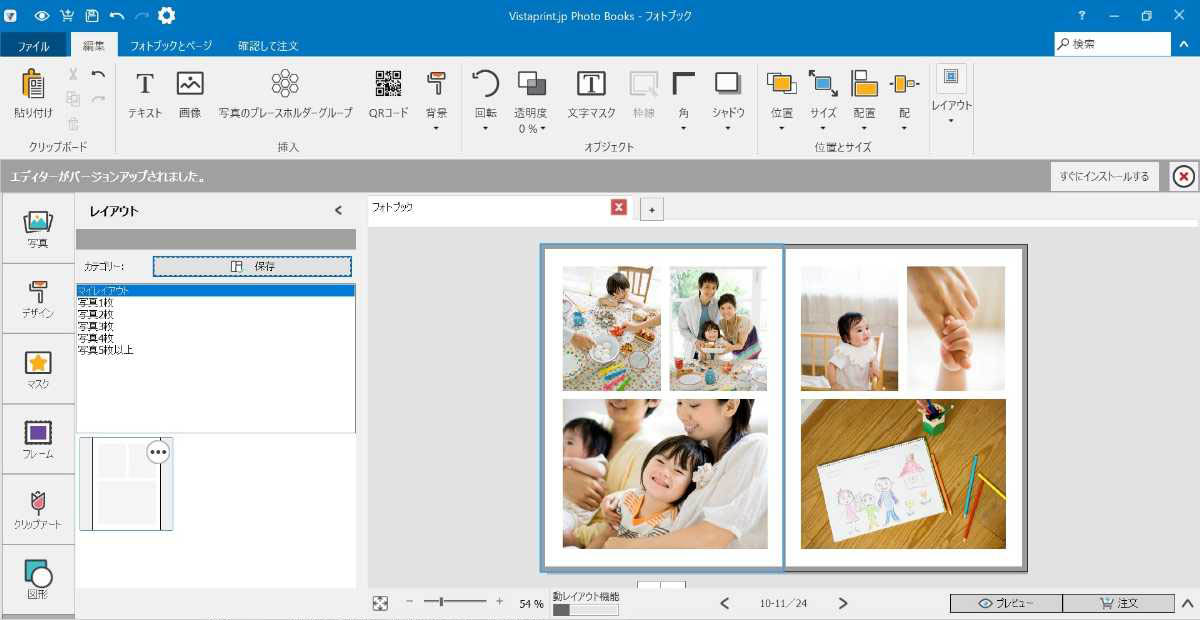
マイレイアウトを登録する
- 編集画面で登録したいレイアウトのページ(見開きの左右どちらか一方)をクリック。
- 左側「レイアウト」ウィンドウの上端にある「保存」ボタンをクリック。現在の写真枠や文字枠の配置が「マイレイアウト」として登録され、サムネールで表示されます。
テキスト(文字)の入力
- パソコンにインストールされているすべてのフォントを使用できます。
- オフラインエディターにはファイル名の前に半角@マークを付けたフォントも多数搭載されてます。半角@マーク付きのフォントは文字が反時計方向に90度回転した横向きで表示されますから、入力した文字フレームを時計方向に90度回転することで縦組みの全角文字列にすることができます。背表紙タイトルやその他の縦組みタイトル、キャプション、ボディ(本文)などに使用します。
通常フォントによる横組み文字列の入力
テキストを入力する表紙または本文見開きを編集画面に表示します。
- 上段「編集」メニューの「テキスト」をクリックして文字枠を追加。
- 文字枠をダブルクリックして「作成」ウィンドウを表示。
- テキスト入力欄に文字を書き込み、フォント、サイズ、色などを設定。
- OKボタンをクリックして「作成」ウィンドウを閉じます。
- 文字枠の四隅にポインターを置くと現れる斜め矢印ポインターで、文字サイズを変えずに文字枠を拡大・縮小します。
- 文字枠の中にポインターを置くと現れる十文字型の矢印ポインターで、文字枠を適当な位置に移動して配置します。
@マーク付きフォントによる縦組み文字列の入力
テキストを入力する表紙または本文見開きを編集画面に表示します。
- 上段「編集」メニューの「テキスト」をクリックして文字枠を追加。
- 文字枠をダブルクリックして「作成」ウィンドウを表示。
- テキスト入力欄に文字を書き込み、フォント、サイズ、色などを設定。
- OKボタンをクリックして「作成」ウィンドウを閉じます。
- 文字枠の下にあるメニューボタンをクリックして編集メニューを表示し、「回転」のサブメニュー「角度を指定して回転」をクリック。
- 「角度を指定してください」というウィンドウが開きますから、入力欄に半角で「90」を入力し、OKボタンをクリック。これで全角文字縦組みの文字枠になります。
- 文字枠内にポインターを置いて十文字型の矢印ポインターで適当な位置に移動し、フレームの四隅にポインターを置くと現れる斜め矢印ポインターで文字枠のサイズを調整します。
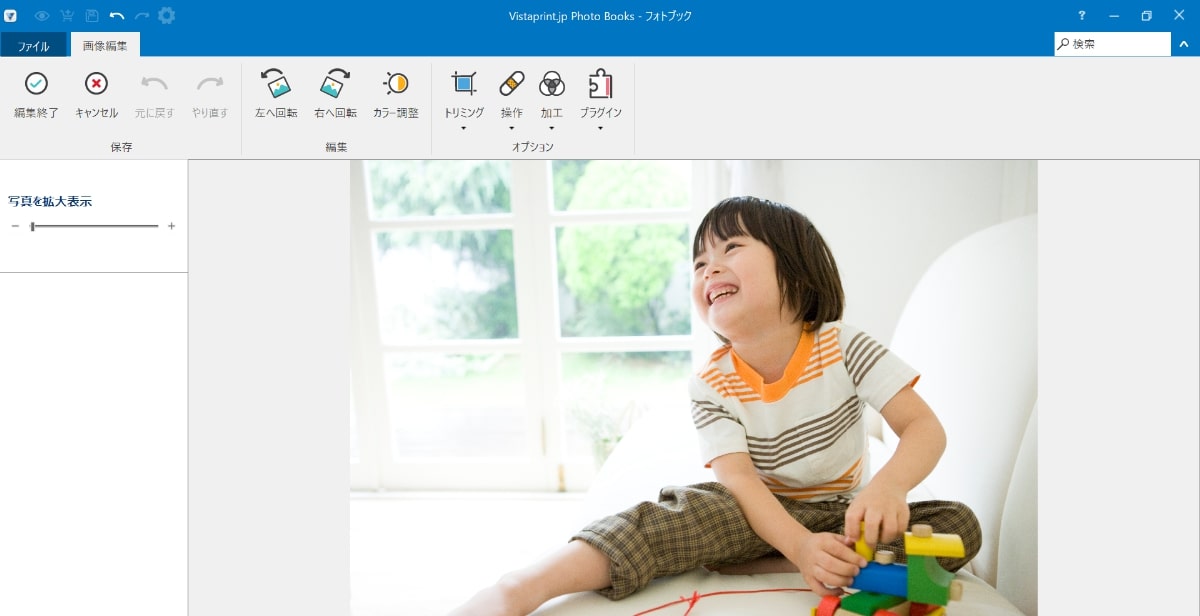
写真の補正・加工
表紙や見開きに配置した写真を1枚ずつ編集することができます。
表紙または本文ページの編集画面に貼り込まれている写真をクリックし、写真枠の下に表示されたペンマークのボタンをクリックします。
「画像編集」の画面に切り替わって写真が拡大表示され、上段にある画像編集のメニューボタンをクリックして各種の補正・加工をすることができます。
写真の回転・反転
左右に回転
「画像編集」メニューの「左へ回転」または「右へ回転」ボタンをクリックすると、写真が反時計方向(左回り)または時計方向(右回り)に90度回転します。繰り返しクリックすると、クリックするたびに同じ方向へ90度回転します。
左右または上下に反転
「画像編集」メニューの「操作」ボタンをクリックしてプルダウンメニューを表示し、「左右に反転」または「上下に反転」をクリック。鏡に映した人の姿や水面に映った景色のような鏡像にすることができます。(※左右回転の180度回転ではありません。)
写真のトリミング
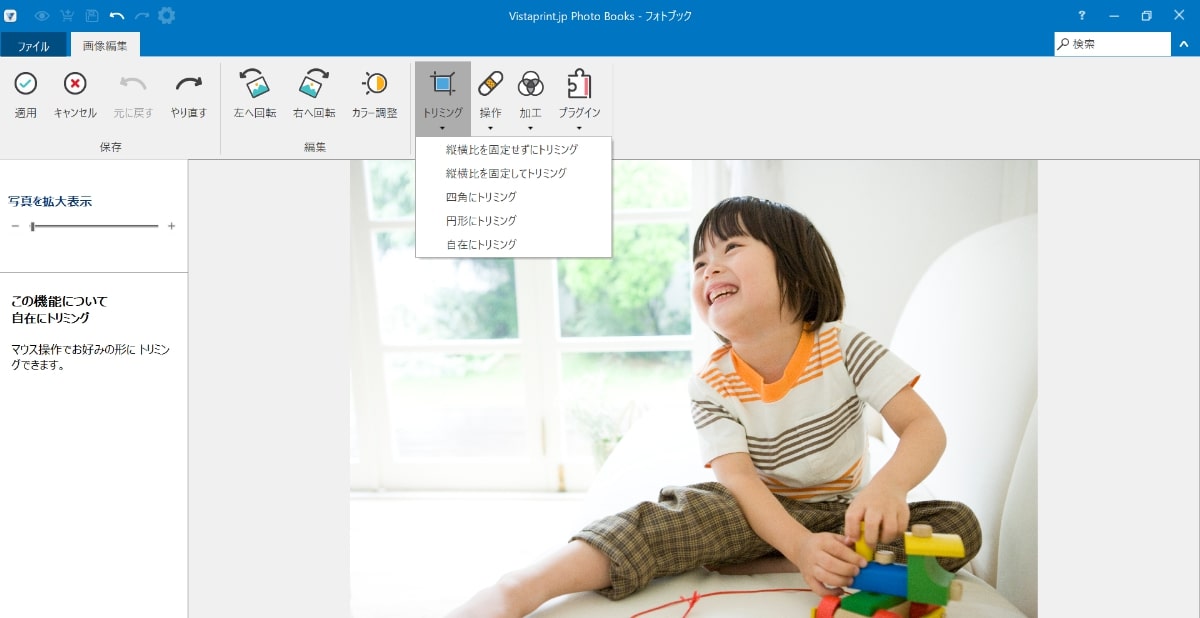
「画像編集」メニューの「トリミング」ボタンをクリックしてプルダウンメニューを表示し、以下の5種類のトリミング方法から選択します。
「縦横比を固定せずにトリミング」をクリック
「画像編集」画面の写真には上下いっぱいに正方形のトリミング枠が表示されます。
ポインターを枠の四辺の中央にある丸印に置くと左右または上下方向に枠線をドラッグできる矢印ポインターが表示され、枠の四隅の丸印に置くと枠線を斜め方向にドラッグできる矢印ポインターが表示されます。
- 矢印ポインターを長押しして四辺をドラッグし、トリミング枠のサイズ・縦横比を変更します。
- ポインターを四角いトリミング枠の内側に置くと十文字型の矢印ポインターが表示され、長押しで枠全体をドラッグして移動させることができます。
- トリミング枠の形と位置が確定したら、上段編集メニューの左端に表示されている「適用」ボタンをクリックしてトリミングが完了します。
- 編集メニューの左端に「編集終了」ボタンが表示され、クリックして元の「編集」画面に戻ります。
「縦横比を固定してトリミング」をクリック
「画像編集」画面の写真には現在適用されているトリミング枠が表示されます。ポインターをトリミング枠の丸印に置いてドラッグすると、縦横比を保ったまま枠のサイズを変更することができます。
- ポインターをトリミング枠の内側に置くと十文字型の矢印ポインターが表示され、縦横比を保ったまま画像内の適当な位置に枠をドラッグできます。
- トリミング枠のサイズ変更と配置が完了したら、編集メニューの左端に表示されている「適用」ボタンをクリックしてトリミング結果を確定し、同じ場所に表示される「編集終了」ボタンをクリックして元の「編集」画面に戻ります。
「四角にトリミング」をクリック
「画像編集」画面の写真には上下いっぱいに正方形のトリミング枠が表示されます。
ポインターをトリミング枠の丸印に置いてドラッグすると、正方形のまま枠のサイズを縮小することができます。
- ポインターをトリミング枠の内側に置くと、十文字型の矢印ポインターで正方形のまま画像内の適当な位置にドラッグして移動させることができます。
- トリミング枠のサイズ変更と配置が完了したら、編集メニューの左端に表示されている「適用」ボタンをクリックしてトリミング結果を確定し、同じ場所に表示される「編集終了」ボタンをクリックして元の「編集」画面に戻ります。
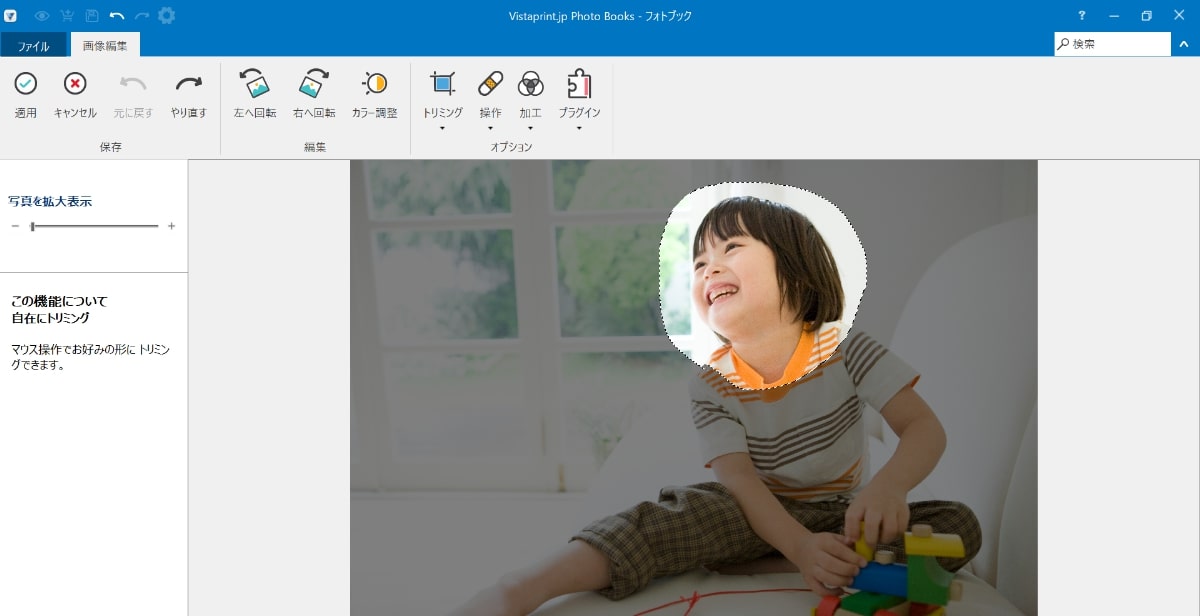
「円形にトリミング」をクリック
「画像編集」画面の写真にはトリミング枠がまだ表示されていません。
切り取りたい画像部分の中心付近にポインターを置いてクリックし、長押しで左右・上下に動かすと、クリック位置を中心とした円形(楕円形)のトリミング枠が描けます。
- 円形のトリミング枠には上下左右にひとつずつ丸印があり、ポインターを丸印に置いて長押しでドラッグすることにより枠の形とサイズを調整することができます。
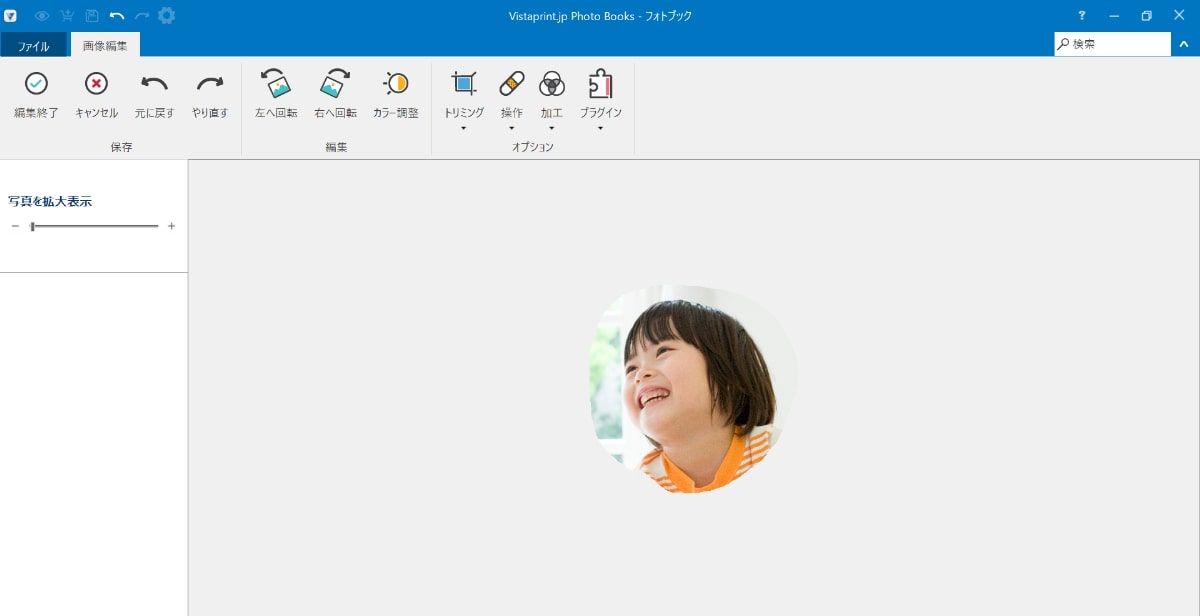
- トリミングの範囲が決まったら、編集メニューの左端に表示されている「適用」ボタンをクリックしてトリミング結果を確定し、同じ場所に表示される「編集終了」ボタンをクリックして元の「編集」画面に戻ります。
半円形や扇形のトリミングもできる
「円形にトリミング」では、円の中心を写真枠のエッジ付近に設定することでほぼ半円形や扇形のトリミングも可能です。
また、半円形や扇形のトリミング枠の中にポインターを置いて、十文字型の移動用ポインターでその形のまま写真枠内の別の位置に移動させることもできます。
ただし、半円形や扇形のトリミング枠は、丸印にポインターを置いて変形させようとすると通常の円形トリミング枠に戻ってしまいますから、移動はできても後からサイズや形の調整をすることはできません。
「自在にトリミング」をクリック
「画像編集」画面の写真にはトリミング枠がまだ表示されていません。
切り取りたい画像部分の端にポインターを合わせてクリックし、そこを起点として長押しでフリーハンドの枠線を描きます。
- 枠線を閉じて長押しを止めると、枠内の画像だけが明るく表示され、枠外の部分は暗転します。
- トリミングの範囲が決まったら、編集メニューの左端に表示されている「適用」ボタンをクリックしてトリミング結果を確定し、同じ場所に表示される「編集終了」ボタンをクリックして元の「編集」画面に戻ります。
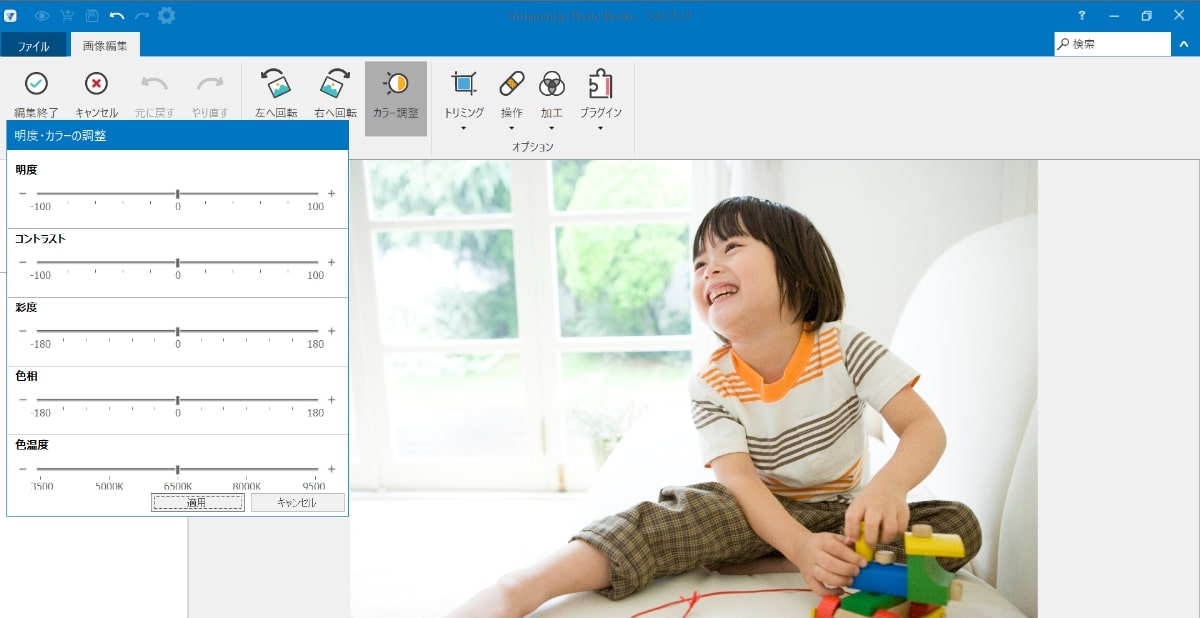
写真の色調補正
「画像編集」メニューの「カラー調整」ボタンをクリックすると、「明度・カラーの調整」のポップアップウィンドウが表示されます。
「明度・カラーの調整」ウィンドウにある5項目のスライダー(スライダーバー)を適宜に操作して写真の明るさや色合いを調整します。
調整結果はスライダーのカーソルをドラッグしたときやプラス・マイナスのボタンをクリックすると直ちに編集画面の写真に反映されます。
[色調補正の調整項目]
- 明度〈明るさ〉
- コントラスト(明暗の差)
- 彩度〈色の鮮やかさ〉
- 色相(色味の違い)
※現在の色を基準にした色相環で-180度から+180度までの位置にある色を設定できます。 - 色温度(光の色合い)
※柔らかい赤味のある光から、眩しさを感じる青白い光まで、光の色合いの差を数値化。
色調補正が完了したら「明度・カラーの調整」ウィンドウの「適用」ボタンをクリックしてウィンドウを閉じます。
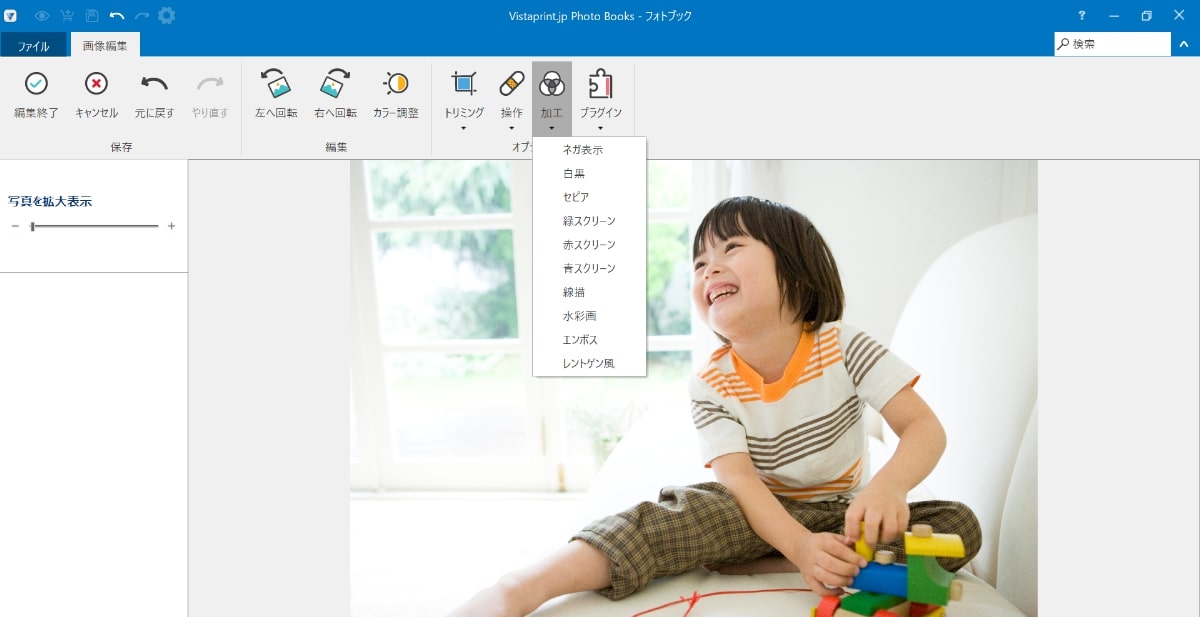
写真のフィルター
「画像編集」メニューの「加工」ボタンをクリックしてプルダウンメニューを表示し、、ワンクリックで画質を変化させる10種類のフィルター(画像処理機能)が選べます。
- ネガ表示:カラー写真がカラーネガに変化。
- 白黒:カラー写真が白黒写真に変化。
- セピア:カラー写真がセピア色の写真に変化。
- 緑スクリーン:カラー写真が緑色の単色写真に変化。
- 赤スクリーン:カラー写真が赤色の単色写真に変化。
- 青スクリーン:カラー写真が青色の単色写真に変化。
- 線描:カラー写真が白黒の線画に変化。暗部は黒一色に塗りつぶされます。
- 水彩画:カラー写真が薄い背景色に色ベタの四角形を塗り重ねた水彩画風に変化。
- エンボス:カラー写真が凹凸感のあるエンボス加工を施した印刷物のように変化。
- レントゲン風:カラー写真が黒一色に白やグレーの線描で表現されるレントゲン写真風に。
画像処理が終わったら、「画像編集」メニューの左端にある「編集終了」ボタンをクリックして元の「編集」画面に戻ります。
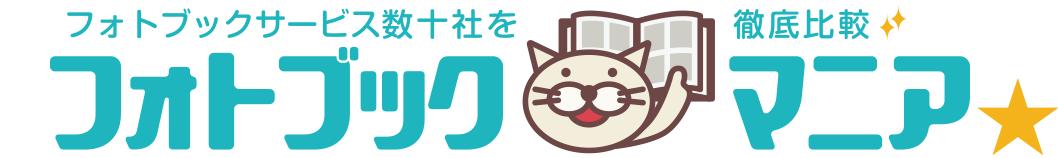
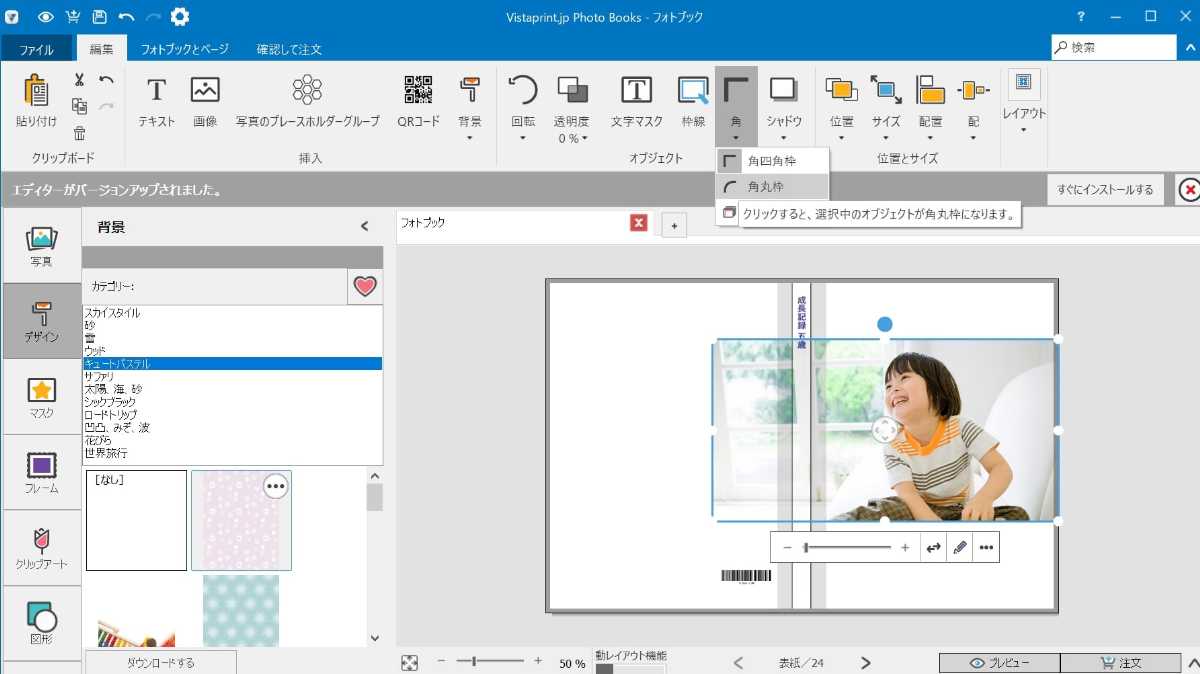
写真枠のタイプ変更と透明化
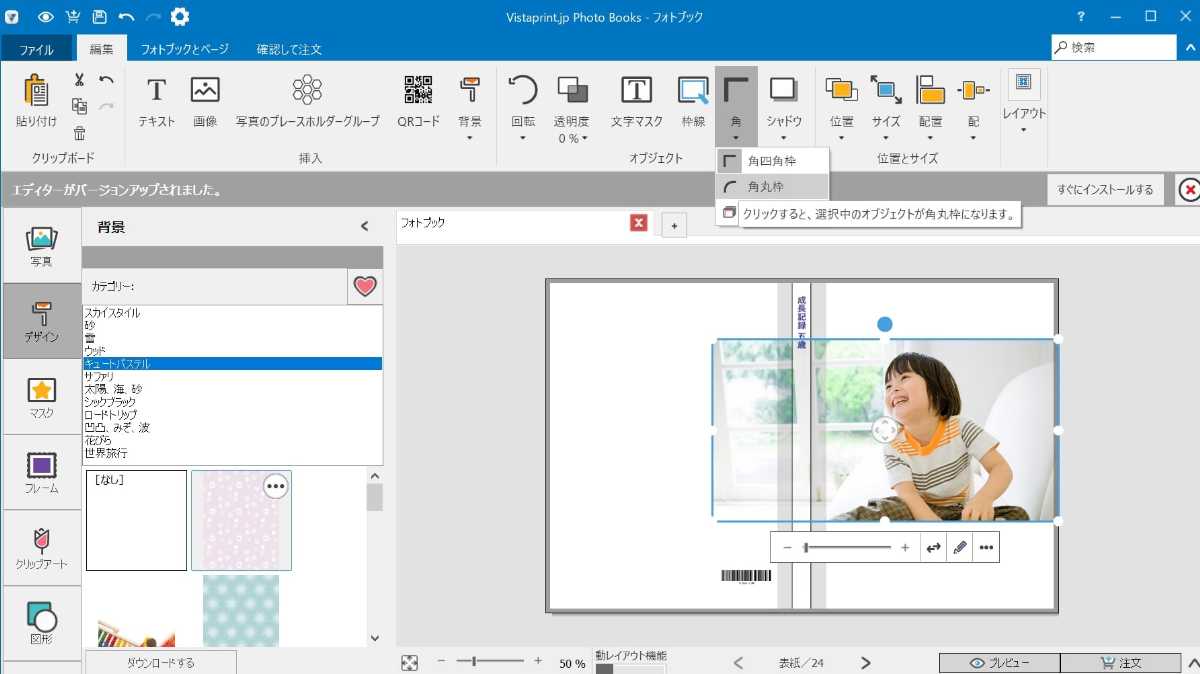
オフラインエディターの写真枠は、デフォルト設定では枠線がなく、四隅が四角い「角四角枠」ですが、枠線を付けたり、角の丸い「角丸枠」にすることができます。また、影を付けて立体感を出すことや、透明度を上げて半透明にすることもできます。
写真枠の形と影を変更する
- 「編集」画面でタイプ変更をしたい写真枠を右クリック。
- 右クリックメニューで「角丸枠」にポインターを置き、サブメニューで「角丸枠の適用」をクリック。右クリックした写真枠が角丸枠になります。
- 同様に、右クリックメニューで「影」にポインターを置くと「影なし」にチェックの入ったサブメニューが表示されます。
- サプメニューの「左上に付ける」「右上に付ける」「左下に付ける」「右下に付ける」のいずれかをクリック。指定した位置に影が付きます。
- 「角丸枠」と「影」の設定は、同じサプメニューに表示される「現在のページの後のページに適用されます」「現在のページ以降の偶数ページに適用」「現在のページ以降の奇数ページに適用」のいずれかをクリックすると、指定した範囲のすべての写真枠が角丸枠や影付きになります。
(※各写真枠のサブメニューで「角丸枠の適用」「影なし」をもう一度クリックすると角四角枠や影なしに戻せます。同時に適用範囲も指定すれば、範囲内のすべての写真枠を元に戻せます。)
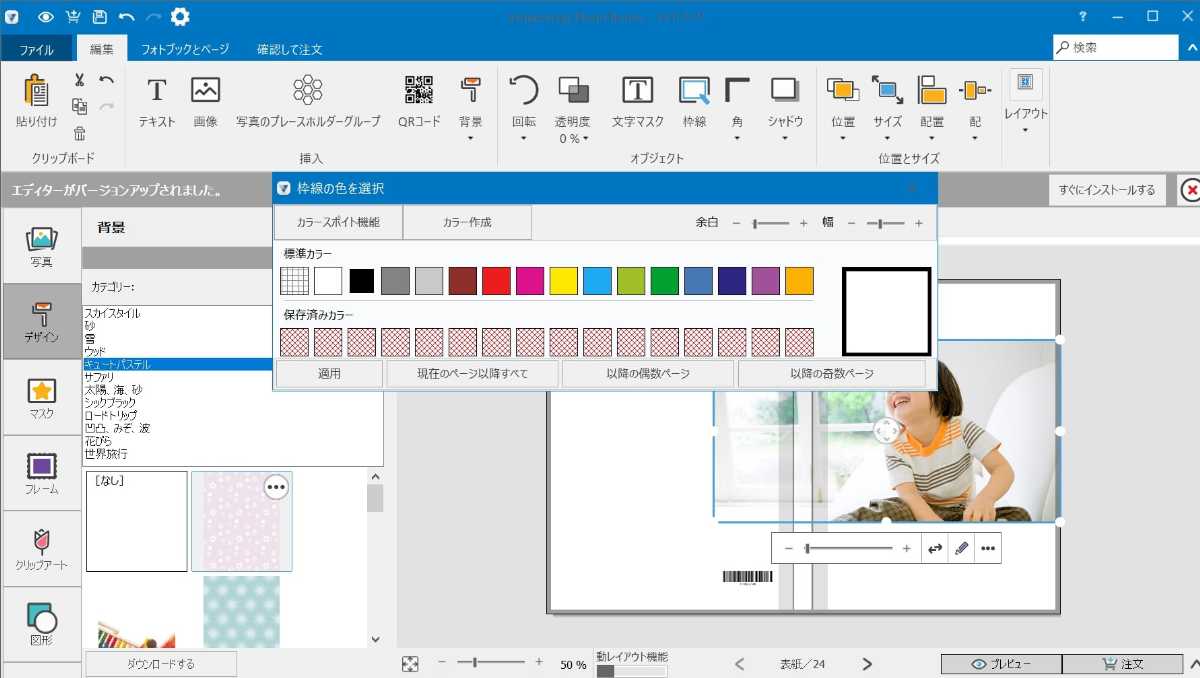
写真枠に枠線を付ける
- 「編集」画面で上段編集メニュー「オプジェクト」の「枠線」をクリック。「枠線の色を選択」ウィンドウが表示されます。
- 「標準カラー」または「保存済みカラー」から色を選択するか、「カラースポイト機能」や「カラー作成」ウィンドウを使って色を設定します。
- 上段右側にある「幅」のスライドバーで枠線の太さを設定します。また、「余白」バーで枠線内側に写真の余白を設定し、飾り枠(飾り罫)に似せた効果を演出することもできます。
- 「適用」ボタンをクリック。操作した写真枠に枠線が付きます。
「現在のページ以降すべて」「以降の偶数ページ」「以降の奇数ページ」のいずれかのボタンをクリックすると、指定範囲にある写真枠すべてが同じ枠タイプになります。
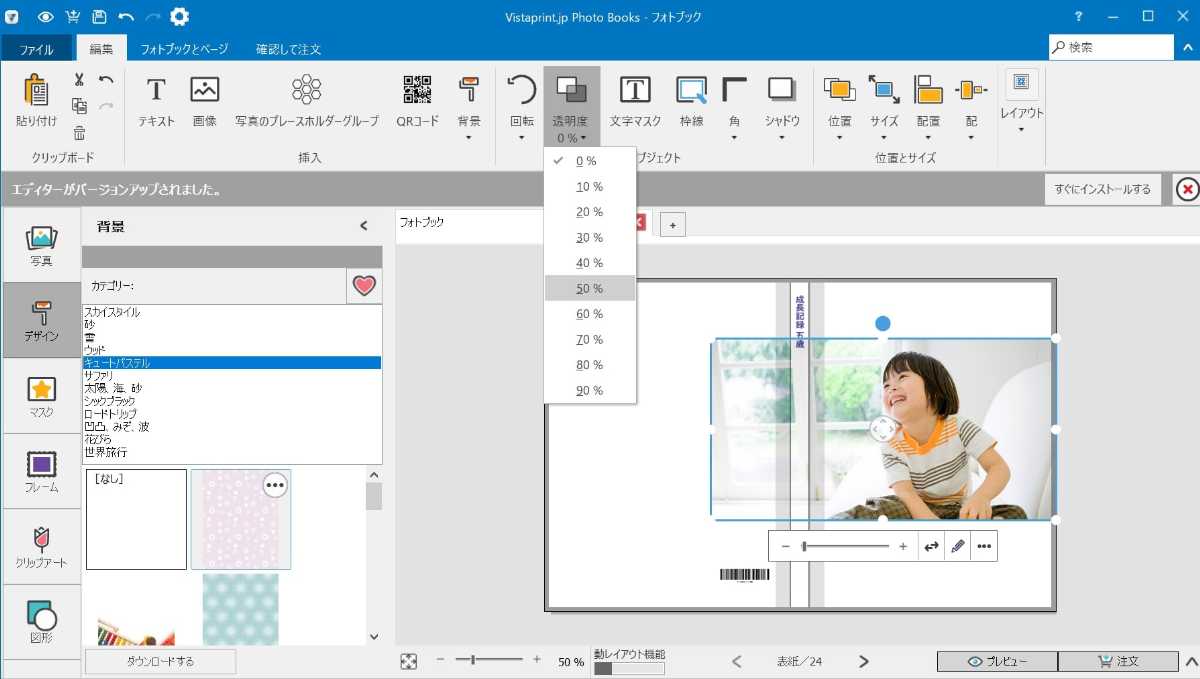
写真を半透明にする
- 「編集」画面で半透明にしたい写真枠を右クリック。
- 右クリックメニューで「透明度」にポインターを置き、サブメニューで透明度のパーセンテージをクリック。0%から90%まで10%刻みで透明度を設定することができ、右クリックした写真枠の写真が半透明になります。
ビスタプリントのオンライン編集ソフトなら、ソフトのインストールは不要です。編集方法はこちら